Lage egne informasjonssider og blogg
Lage blogg
På Admin > Innhold > Bloggposter kan butikker lage sin egen blogg. Alle blogginnlegg samles på din butikks nettadresse. F.eks. www.dinbutikk.no/blog. Det anbefales å lenke til /blog i toppmenyen. Se eksempel: www.villmarkaroros.no/blog.
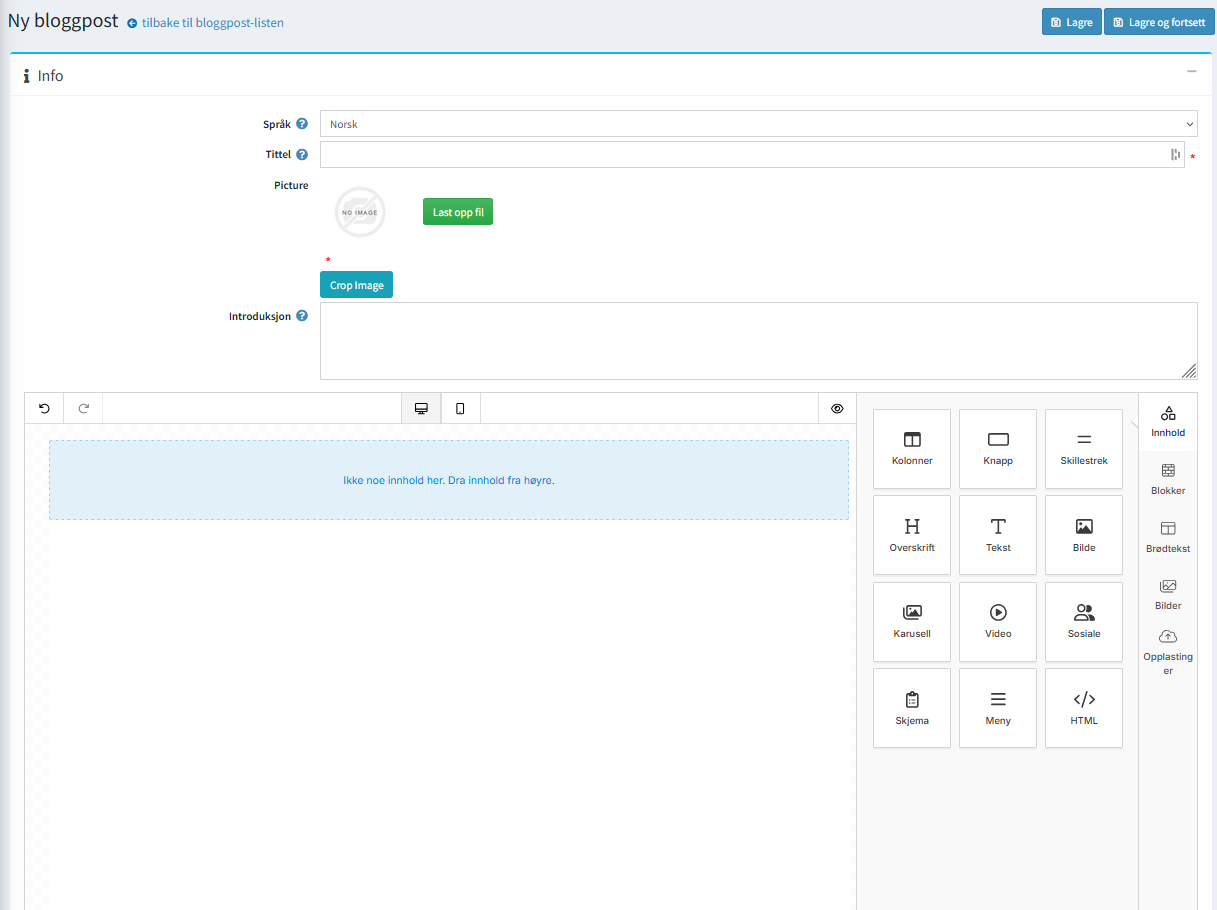
Dette vises på blog oversikten:
- Tittel
- Bilde
- Introduksjon
- Dato
Det er god praksis å benytte det samme bildet og den samme overskrift i selve blogginnlegget om det passer.
Skreddersøm design på blogg samlesiden kan utvikles mot en liten ekstrakostnad.

Lage nye statiske informasjonssider / om oss
På Admin > Innhold > Informasjonssider kan en lage egne informasjonssider, eksempelvis en "Om oss" side som forteller litt om butikken eller en kan lage en mer utfyllende returpolicy.
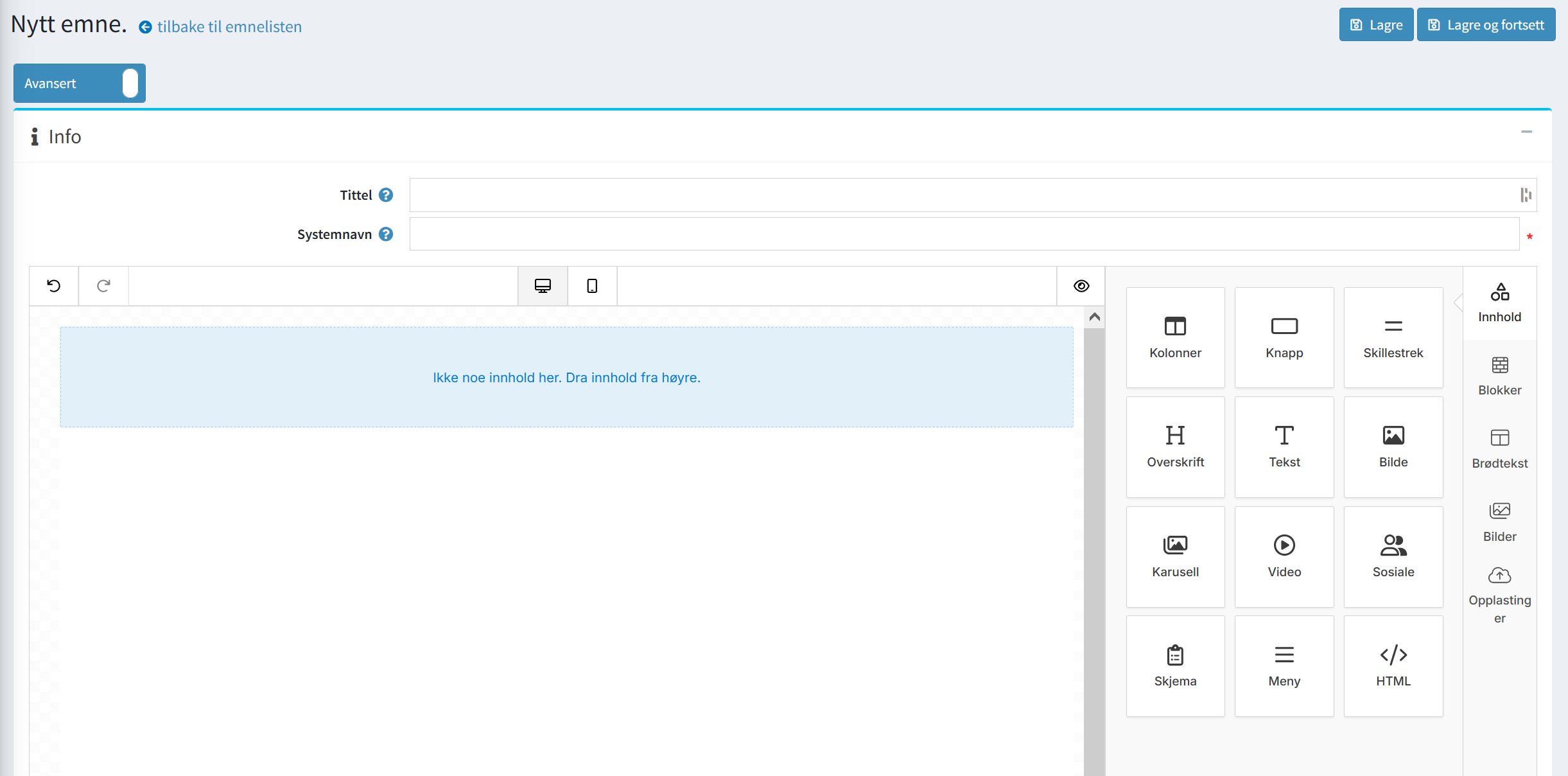
Nye informasjonssider bruker vår sidebygger som er nokså enkel å ta i bruk.
- Tittel er valgfritt å bruke, men anbefales ikke da det ikke er mulig å endre størrelse / font på en enkelt måte.
- Systemnavn er kun brukt internt slik at du vet hvilken side det er
- "Inkluder i bunntekst" kan brukes for å vise lenke til artikkelen i kolonne 2 eller 3.
-
Søkemotorvennlig navn er URL til informasjonssiden du kan lenke til i bannere eller toppmeny.
Redigere standard informasjonssider / tekstbolker
På Admin > Innhold > Informasjonssider finnes en rekke standard informasjonssider/tekstbolker. Disse er laget i vår gamle redigeringsverktøy og bruker ikke sidebyggeren.
Noen eksempler er:
- Cart.ShippingInfo: Teksten som vises under varene i handlekurven
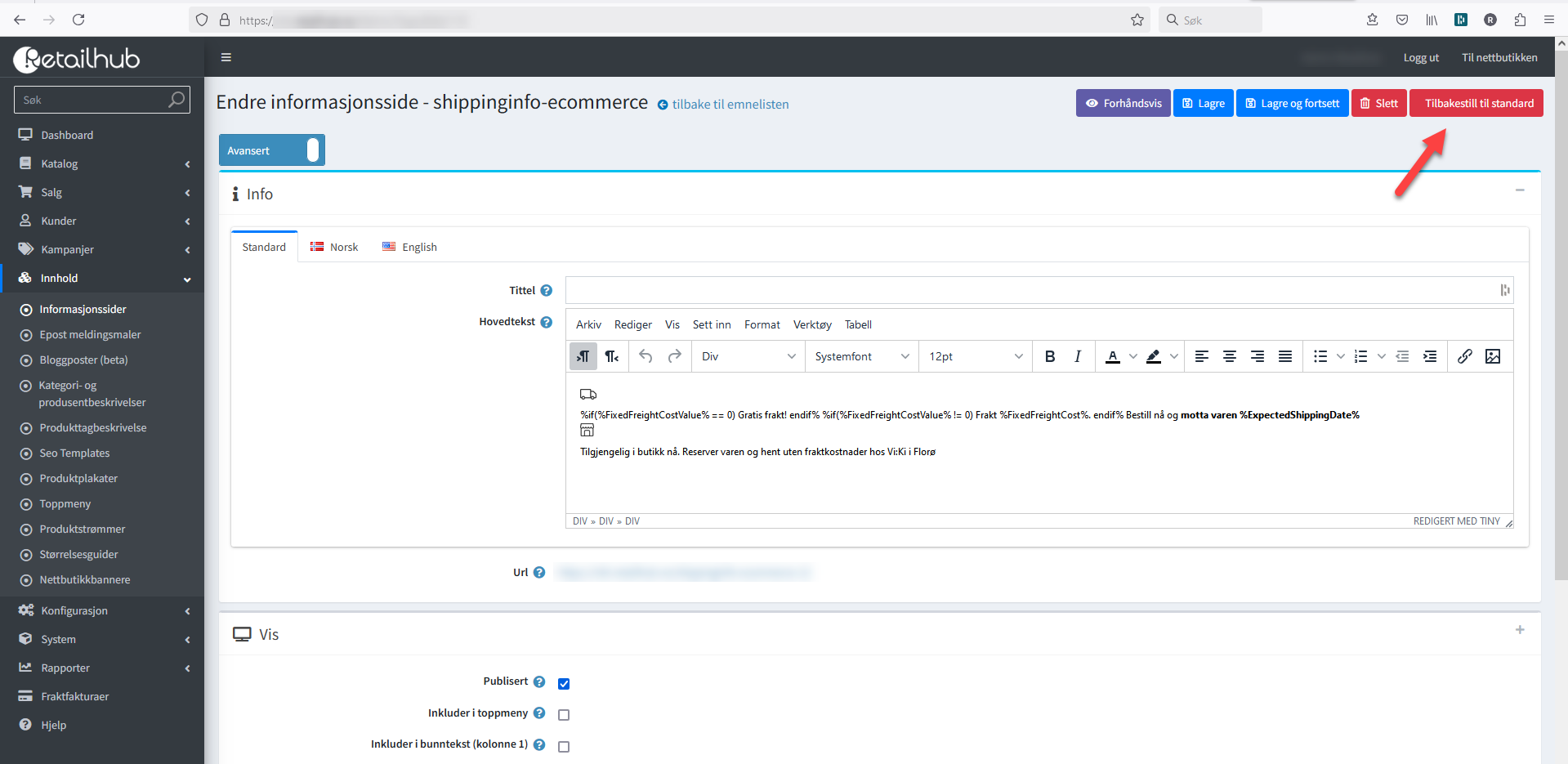
- Shippinginfo-ecommerce: Teksten som vises under "legg i handlevognen" på produktsiden
- Cart.PaymentInfo: Betalingsikonene i handlekurvene
- Checkout.paymentfailed: Tekst som vises dersom betaling ikke går gjennom. Gjelder i hovedsak kun for Vipps.
- CheckoutSupport: Teksten helt øverst i checkout
Disse tekstene er normalt identiske for alle våre butikker og vi oppdater disse fra tid til annen med ny funksjonalitet. Spesielt er "Shippinginfo-ecommerce" og "Cart.ShippingInfo" noe som det gjøres en del endringer på. Vi anbefaler derfor å ikke gjøre endringer på disse om det ikke er viktig. Det er spesielt viktig å ikke endre teksten som står mellom % tegn. Dette er informasjon som blir oppdatert automatisk basert på ulike kriterier.
Butikken står likevel fritt til å endre tekstene som de ønsker. Dersom en informasjonsside er endret vil du se den røde knappen "Tilbakestill til standard". Klikk på den for å få tilbake vår standard informasjonsside. NB! Dine egne endringer forsvinner når du "tilbakestiller til standard". Husk derfor å ta vare på eventuell tekst før du tilbakestiller.

Lag lenke til "Om Oss" siden fra en banner eller annen informasjonsside
- Klikk "Enkel" knappen øverst for å vise flere alternativer.
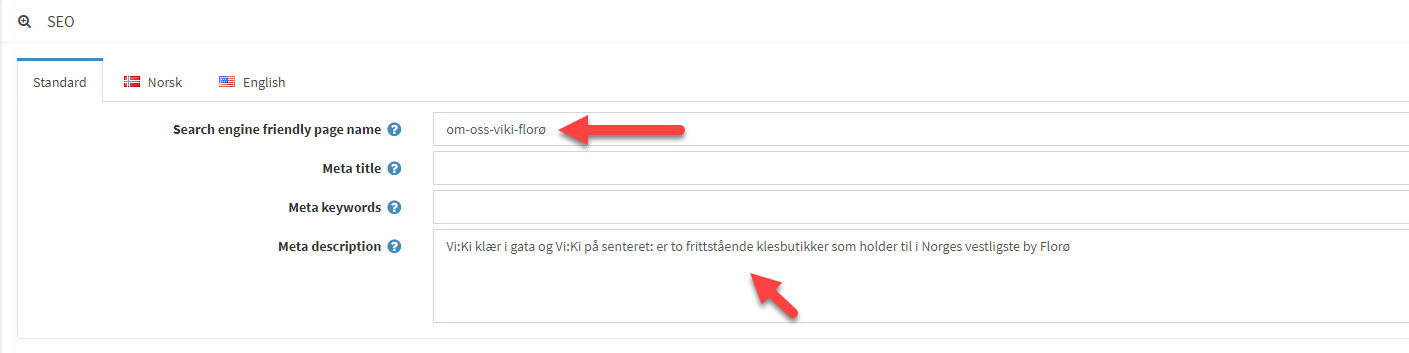
- Klikk på "SEO" seksjonen (SEO = Search Engine Optimalisation eller søkemotoroptimalisering på norsk).
- I feltet "søkemotorvennlig navn" står det gjerne "om-oss-x". Dette kan gjerne endres til "om-oss-butikknavn-by". For å lenke til "Om Oss" siden fra en banner vil man i eksempelet under legge inn "\om-oss-viki-florø" som lenke.
- Feltet "Metabeskrivelse" er teksten som vil vises i søkeresultatene på Google for "Om Oss" siden.
- Feltet "Meta Tittel" vil være "Om Oss" om ikke annet legges inn her. Et godt alternativ er å legge inn tittelen "Om Butikknavn", f.eks. "Om Vi:Ki"